Case Study
Royal Caribbean
24 Hour Hack-a-thon


Overview
I Participated in a 24-hour hack-a-thon hosted by BrainStation. Our team devised innovative technological solutions for Royal Caribbean within a given problem space. My team Secured 1st place in hackathon and led a multi-disciplinary team to create a functional prototype.
Brief
Academic | Mobile Web browser
Tools
Figma, Slack, Canva, Trello, Google Suite
My Role
End-to-end UX/UI Designer
Dates
24 hours
Meet The Team
Thurs 4pm
On Wednesday morning, I met the team I would be working with. We were randomly paired with the team consisting of 2 UX Designers and 3 Software Engineers. This gave me the opportunity to work with a cross-functional team from start to finish
This was our first time working together, we didn’t fully understand each other’s work yet. However we quickly understood how to work as a team and get things done.


Royal Caribbean Asked Us....
How might we offer learning opportunities and deliver a unique shopping experience for our “new to cruise” customers that inspires confidence in their purchase?
Our Solution
We decided to design an inviting questionnaire filter screen that also included an AI chat box that can be easily accessed at the bottom of the screen, we then thought about curating the compare screen to create digestible information and not overwhelm our “new to cruise” users.
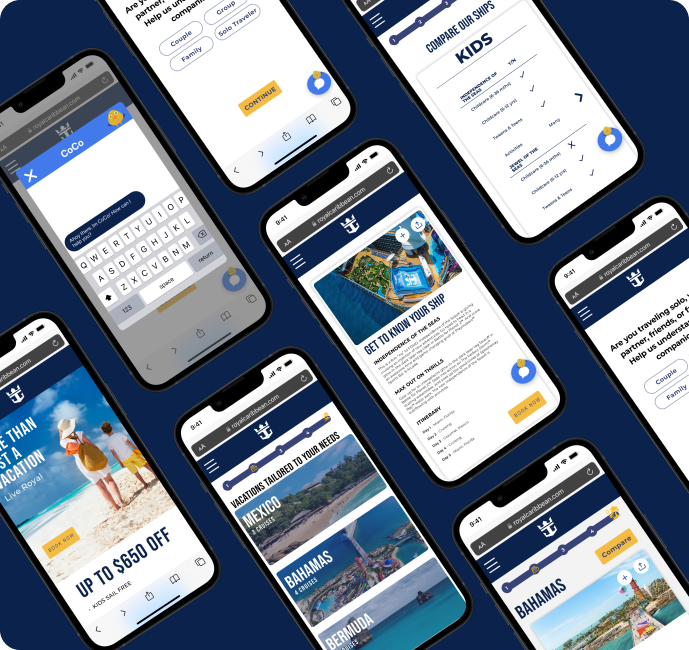
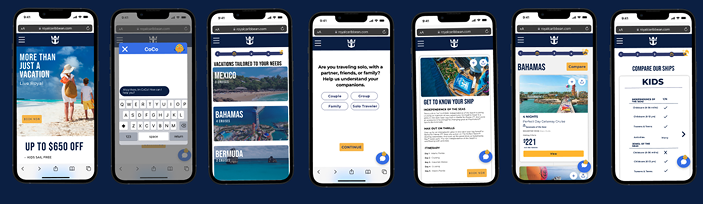
Prototype
A “new to cruise” person would…
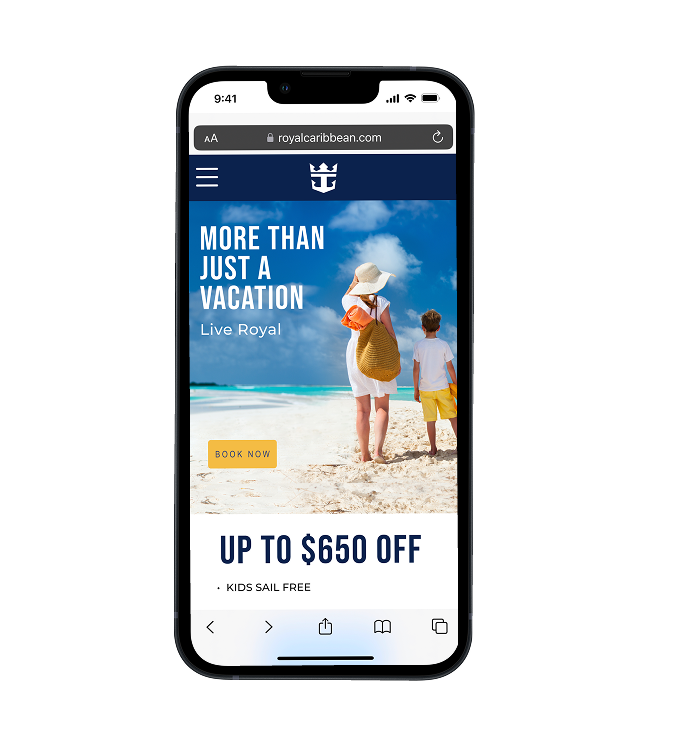
1. Arrive at RC landing page and be greeted to start their vacation search
2. Start survey filter screen with progress bar.
3. Incase of confusion, an AI chat box will always be accessible to answer any questions in a fun voice.
4. After completing the survey their vacation will be filtered in cards by location and given the added feature to compare cruises.
5. After selecting the cruises to compare they will be shown cards that divide the comparison based on the answers they asked in the filter section.


Brainstorming
Thurs 5:30pm
After hearing the problem space we began discussing. The software engineers began by explaining what they’re good at and how we can use that information when designing. We began brainstorming and jotted everything down. We took this as an opportunity to show each other new skills
Defining The Problem
Thurs 6:00pm
We went back to the given problem space and made sure we were addressing the problem space with the solutions we came up with. It took some time to unanimously decide on the solution due to the differing opinions but we handled this by hearing everyones opinions and finding a way to meet in the middle or explain our reasonings. We all agreed to the solution and although it was a lot of work we decided it was the best course of action.


Time Was Ticking
Thurs 7:00pm
By 7pm all of the developers needed to leave. However, we prepared for this by completing the initial user flow so the developers had an idea of what they were going to code.
Then it was up to the designers to create the rough sketches for us to then make our initial wire-frames. The developers hopped on our Figma file and coded simultaneously as we designed.
The Proto Persona
We created a proto persona thats needs align with the solution we have created. We conducted some secondary research about the type of users that would be using the Royal Caribbean solution.


The Mockups
Fri 1:00am
While my partner was working on the research and presentation, I was working on the mockups. I kept Royal Caribbean’s brand colors and and identity in order to create a accurate mockup for the developers and judges. We weren’t given any assets but I made do with what I could by finding company colors from inspecting elements and finding company logos online.
The Presentation
Fri 4:30pm
While I was putting the finishing touches on the mockups, we were also simultaneously working on the presentation creating an outline of what needed to be on the deck and what didn’t. While the developers were working we were open with all of changes and plans so they were also prepared for our presentation that was in T-minus 30 minutes


Time Was Up
The time was up, we submitted our presentation and waited for our turn to present. The nerves started to set in, We only had time to walk through the presentation one time before it was show time. I was extremely nervous to present but we gave it our all. We were first to present because one of our teammates could not stay for the entire presentation.
Fri 7:00pm
The Results Were In...
WE WON!!!
The Judges deliberated and came back out to deliver the news. They went through each team and explained how great they were but I hadn’t heard anything about my group I thought we had gotten skipped. The Judges ended they’re feedback with our group and announced that we were the winners of the Hack-a-thon!

What I Learned
Being able to work on a project so closely with software engineers, gave me the opportunity to learn their terminology and what they need from the designers to translate the design to code.
According to Royal Caribbean the idea of using cards to separate the comparisons based on the questionnaire in the beginning is an idea they haven’t thought of. They stated they would maybe use the design in March. (How exciting!) They were impressed that we added 3 features opposed to just one and successfully completed it within the 24 hours.
I took my learnings and decided that I wanted to learn more about the role of software engineers and since we won, the prize was a free course at BrainStation. I decided to take the web development course to get a deeper understanding of the language they use.

Take A Closer Look
Thank you for you interest in my work!
Powered by coladas and pastelitos © 2024 Brianna Pages

